
امروزه همه می دانیم که تجربه بازدید از یک وبسایت در دسکتاپ بسیار متفاوت از نسخه موبایل آن است و از اینرو در هر یک از این پلتفرم ها باید به نکات طراحی وب سایت متفاوتی توجه کرد. جهت یابی ها در این پلتفرم ها با یکدیگر تفاوت دارد. در موبایل بجای ماوس از لمس انگشت استفاده می کنیم و انجام برخی از کارها بسیار دشوارتر است. به همین دلیل است که طراحی وب سایت جهت براوردن نیازهای کاربران موبایل بسیار حائز اهمیت میباشد. در ادامه سه جزء کلیدی و نکات طراحی وب سایت را مطرح میکنیم که باید در نسخه موبایل و دسکتاپ از یکدیگر متمایز باشند.
نکات طراحی وب سایت در موبایل
1. سازمان دهی محتوا
یکی از پیچیده ترین عناصر و نکات طراحی وب سایت موبایل این است که محتوا چگونه باید سازماندهی گردد. امکان دارد نیازهای کاربران موبایل از نیازهای کاربران دسکتاپ متفاوت باشد و یا اینکه نیازهایشان مشابه بوده ولی رفتارهای جستجوی آنها بسته به وسیله مورد استفاده تفاوت داشته باشد.
در طراحی وب سایت موبایل نخستین اولویت باید سازمان دهی محتوای وب سایت جهت براوردن نیازهای کاربران موبایل باشد. محتوا باید بصورت عمودی و متناسب با عرض باریک دستگاه موبایل باشد. دستگاه دسکتاپ جهتگیری های افقی دارند، و اغلب تصاویر و پیام های متعدد به راحتی می تواند در فضای گسترده آن قرار گیرد. دستگاه های موبایل معمولا در حالت عمودی استفاده میشوند و صفحه نمایش های کوچکتر آنها بدین معناست که فضای افقی در آنها محدود است. مسئله مورد توجه دیگر در مورد نحوه اولویت بندی محتوا است. آیا نیازهای کاربران موبایل متفاوت است؟ اگر پاسخ مثبت است، طراحی برای موبایل باید به روشی باشد که به جای کپی برداری و تکرار نسخه دسکتاپ وب سایت، نیازهای این کاربران را اولویت بندی نماید.
در اوایل روزهای طراحی وب سایت موبایل که تلفن های همراه به پیچیدگی امروز نبودند و استفاده از آنها برای انجام امور پیچیده آسان نبود، این امر رایج بود که بخش زیادی از محتوای وب حذف شود و وب سایتی با محتوای بسیار اندک بر روی موبایل نمایش داده شود طوریکه هیچ چیز برای کاربر موبایل قابل فهم نبود. درسال 2017 این رویکرد به هیچ وجه قابل قبول نیست. امروزه کاربران موبایل خواستار تجربه کاربری مشابه بر روی تلفن موبایل و دسکتاپ کامپیوتر هستند.
2. پر کردن فرم ها
ما همانند یک بازاریاب انرزی زیادی را صرف بهینه سازی فرم های وب سایتمان جهت به دست اوردن حداکثر تبدیل میکنیم. یک فرم با طراحی ضعیف کاملا موجب از بین رفتن تبدیلات میشود. این موضوع در مورد موبایل نیز صدق میکند. فرم ها باید طوری طراحی شوند که که پر کردن آنها برای کاربران موبایل راحت باشد.
- چیدمان عمودی: چیدمان عمودی برای طراحی فرم ها نیز به کار میرود. حرکت رو به عقب و جلو برای کاربران موبایل جهت پر کردن فرم دشوار است. برای کاربران موبایل عقب گردی جهت پرکردن فرم مشکل و خسته کننده است . به منظور آسان سازی فرایند پر کردن فرم برای کابران موبایل، مطمئن شوید کادرها فرم ها به صورت عمودی است.

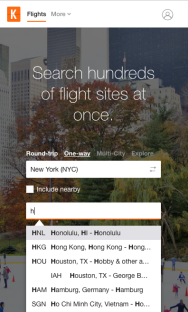
- متن پیش بینی: با ارائه گزینه های پیش بینی همراه با تعداد زیادی از پاسخ های بالقوه به کاربران در پر کردن فرم ها کمک میکند. ارائه پیش بینی ها به کابران اجازه میدهد تا به سرعت بین این پیش بینی ها جستجو کرده و اشتباه های تایپی را که اغلب رخ میدهد کاهش دهند.

- به حداقل رسانی پرسش ها: از آنجاییکه پر کردن فرم بر روی موبایل کار دشواری است میتوانید با کاهش پرسش ها تا حد امکان این پروسه را آسان تر نمایید. برای انجام این کار از فقط اطلاعات بسیار ضروری را از کابر بخواهید. داشتن اطلاعات بیشتر درباره کاربر ممکن است برای شرکتتان سودمند باشد اما نباید به بهای کاهش تبدیل تمام شود. همچنین تا حدی که امکان دارد سعی کنید از یک کادر ورود استفاده کنید.
3. منوها
قالب بندی منو قطعا یکی از اصلی ترین نکات طراحی وب سایت در دسکتاپ و موبایل است. داشتن مگامنوها با دسته ها و زیرمجموعه های متعدد در دسکتاپ رایج است. این نوع ساختار برای کاربران دسکتاپ که دارای صفحه های بزرگی بوده و میتوانند متن را در این منوها خوانده و روی لینک های متن کلیک کنند کاربرد خوبی دارد. این قالب بندی در موبایل بخاطر کوچک بودن صفحه و بزرگ بودن شستی که صفحه با آن لمس میشود اندکی تفاوت دارد. منوهای موبایل باید با توجه به این نکات طراحی شوند. که به معنای منوهای تک سطحی با متن یا دکمه های بزرگ همراه با چیدمان عمودی برای زیرمجموعه های منو است.
